Standarddesigns für Kurse verwalten
In diesem Artikel erfahren Sie, wie Sie das Standardthema für Schulungskurse mithilfe der Web-App verwalten können.What are course default themes?
Course default themes are customization options applied automatically to all new courses in your organization, unless a specific course or lesson theme is set. These themes help maintain consistency across your training materials by defining default colors, logos, and other visual elements.

Standarddesigns für Kurse verwalten
Klicken Sie im Menü auf der linken Seite auf
Schulung und wählen Sie
Schulung aus.
Klicken Sie oben rechts auf der Seite auf
.
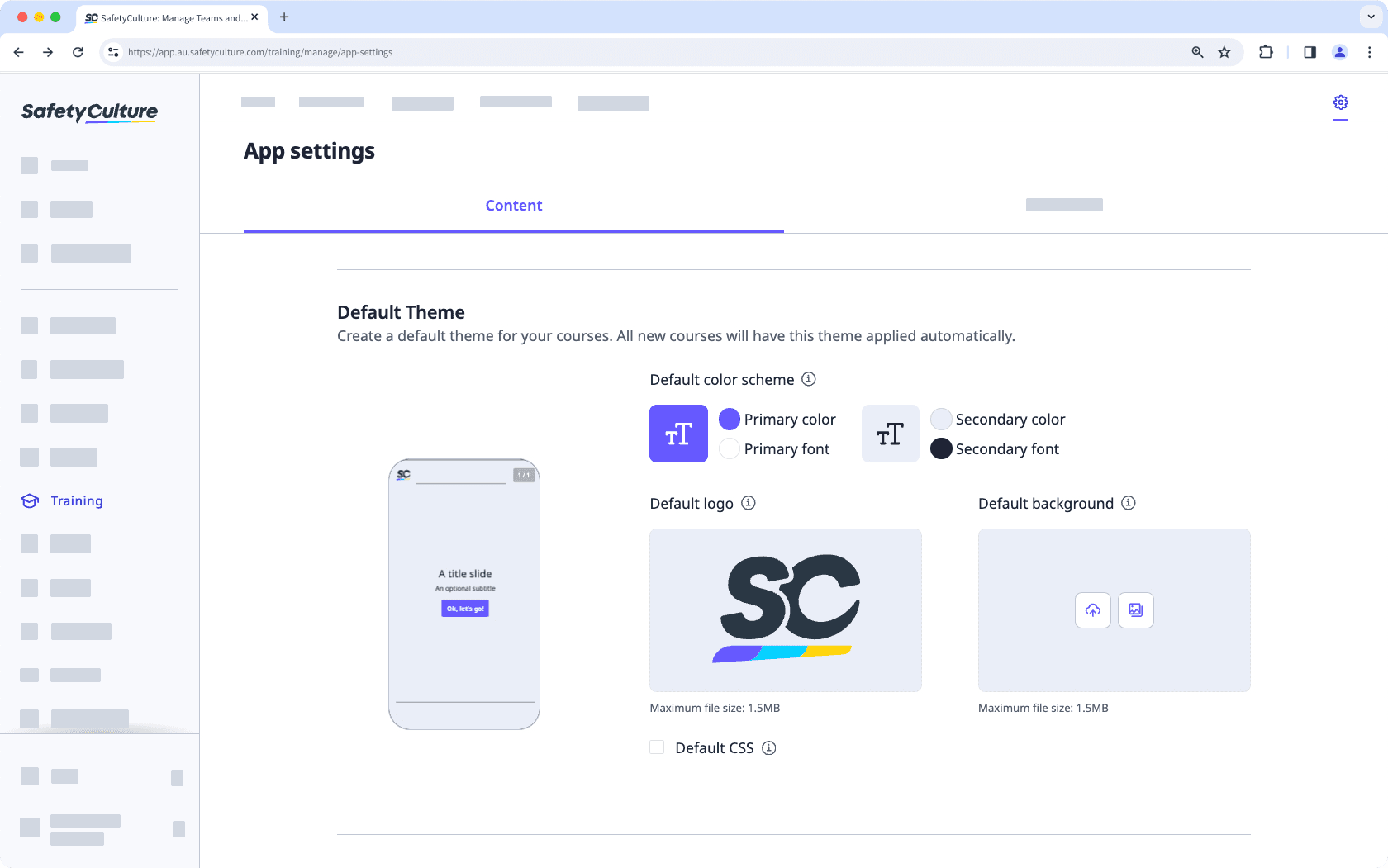
Wählen Sie Inhalt aus und verwalten Sie die folgenden Einstellungen für Ihr standardmäßiges Motiv: Inhalt
Standard-Farbschema: Konfigurieren Sie die primären und sekundären Farben und Schriftarten. Wir empfehlen, kontrastierende Farben zu verwenden.
Standard-Logo: Laden Sie ein Logo zur Verwendung in Ihren Kursen hoch. Wir empfehlen Ihnen, ein Bild in der Größe 40 x 40 Pixel zu verwenden.
Standard-Hintergrund: Laden Sie einen Hintergrung zur Verwendung in Ihren Kursen hoch. Wir empfehlen Ihnen, ein Bild in der Größe 1200 x 600 Pixel zu verwenden.
Standard-CSS: Markieren Sie das Kästchen, um Nutzerdefinierten CSS-Code zu Ihren Kursen hinzuzufügen.
Die Änderungen werden automatisch gespeichert.
War diese Seite hilfreich?
Vielen Dank für Ihre Anmerkungen.